The solution-focused web design agency
As a professional company, you need a bespoke solution to generate leads and sales online:
Don't fall into the trap of those agencies who over-promise yet under-deliver.
With an expert network of dedicated professionals, we're able to create the ideal platform for your specific brand, something that places you as the authority in your field and creates trust in the minds of your ideal clients - the best way to turn them into customers.
Your business isn't generic - so why would you want a website that is?
With more than 20 years of industry experience, Chris and the team have provided high-quality professional web design and digital marketing for hundreds of businesses across a wide spectrum of industries, within Carlisle, Cumbria, and throughout the UK and the US. Our unique SHINE method has been developed with the sole purpose of making sure you get the best return on your website investment.

1
START WITH THE WHY
Why do you need a website, and what do you want it to deliver for your business?
2
HONE THE STRUCTURE
Create the right pages and content structure for your ideal clients, so they can find exactly what they need.
3
INSPIRE THE READER
Craft words that speak to the desires of your target audience, placing you as the trustworthy authority in their mind.
4
NAIL THE BRIEF
Create a custom website design, 100% focused on your ideal client, bringing the content alive to encourage sales and enquiries.
5
ENJOY THE RESULTS
Your website is live, ready to make the most of your online presence to grow and develop your business.
THE SHINE METHOD
SHINE is the evolution of our web design strategy.
With this effective step-by-step tool, we take care to consider every important aspect of your web design build with the best-possible results in mind.
WHY CHOOSE
LIGHT BULB WEB DESIGN
Light Bulb is a digital marketing agency that was created for the specific purpose of providing high-quality professional web design and related services with honest and transparent customer service.
While many of our competitors are saying one thing, but delivering another, Light Bulb creates websites from the ground up, only recommending the solutions you actually need, and making sure we do what we say.
No generic design, structure or unsuitable branding, no pretending we do something a certain way in the hope you won't know any better to ask or understand. If you're looking for web design that's based around your specific requirements, then our team at Light Bulb are the ideal match for you.
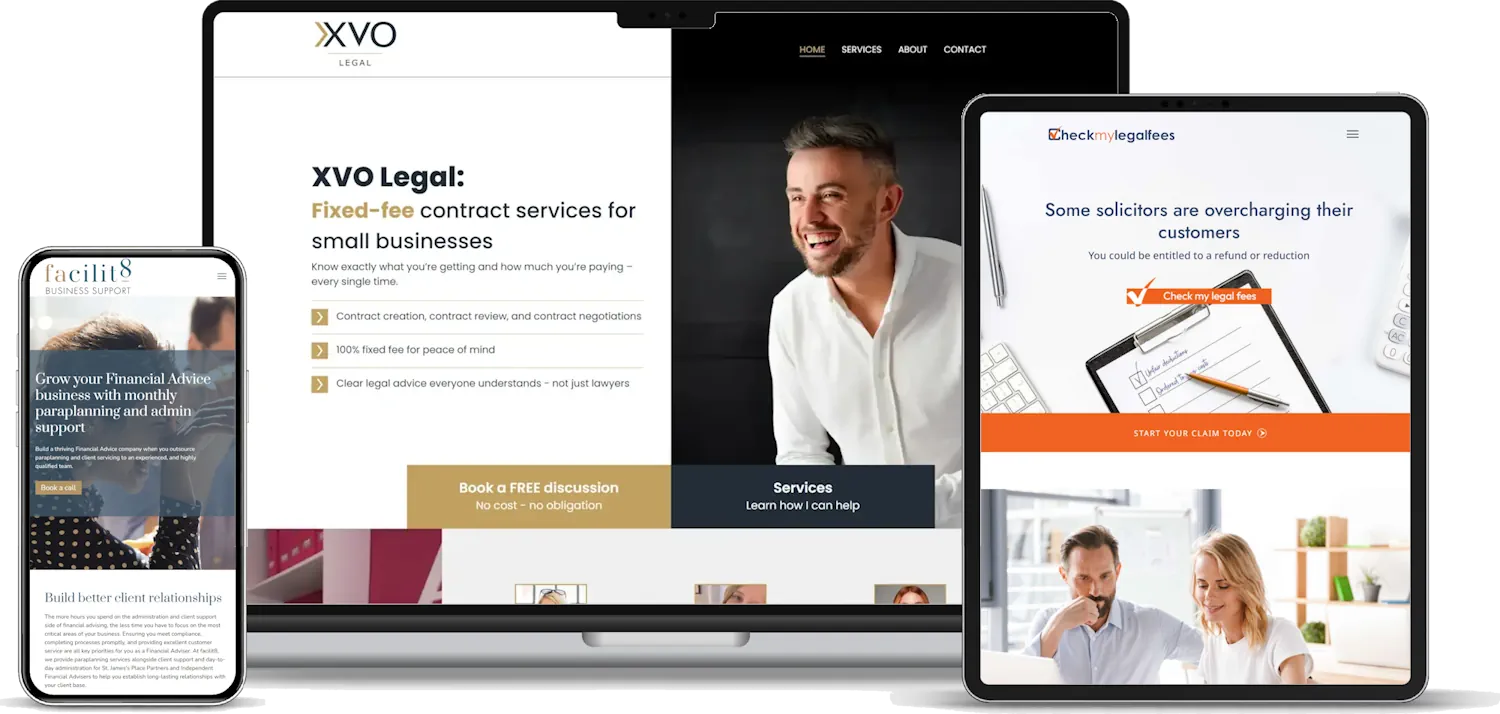
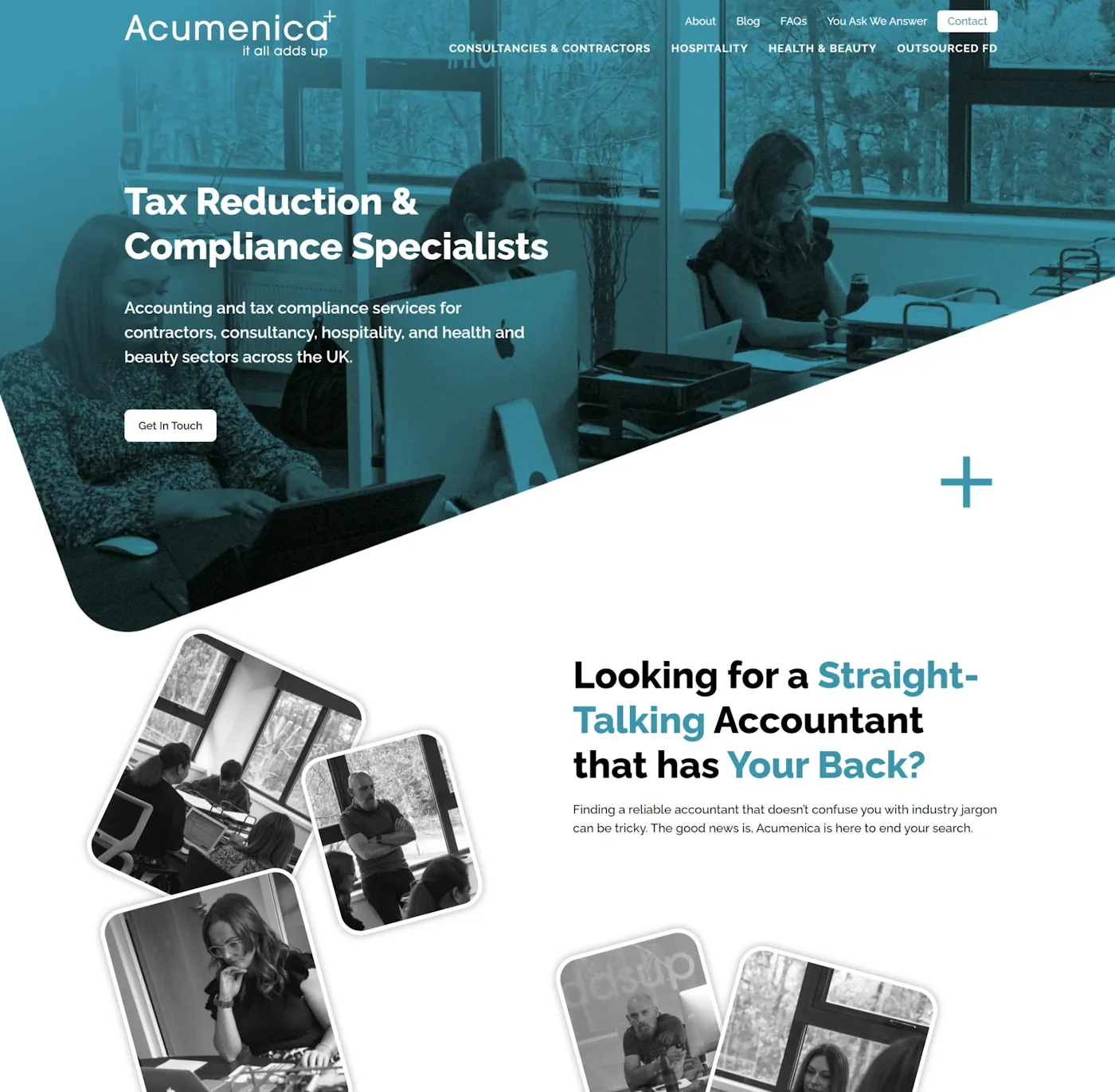
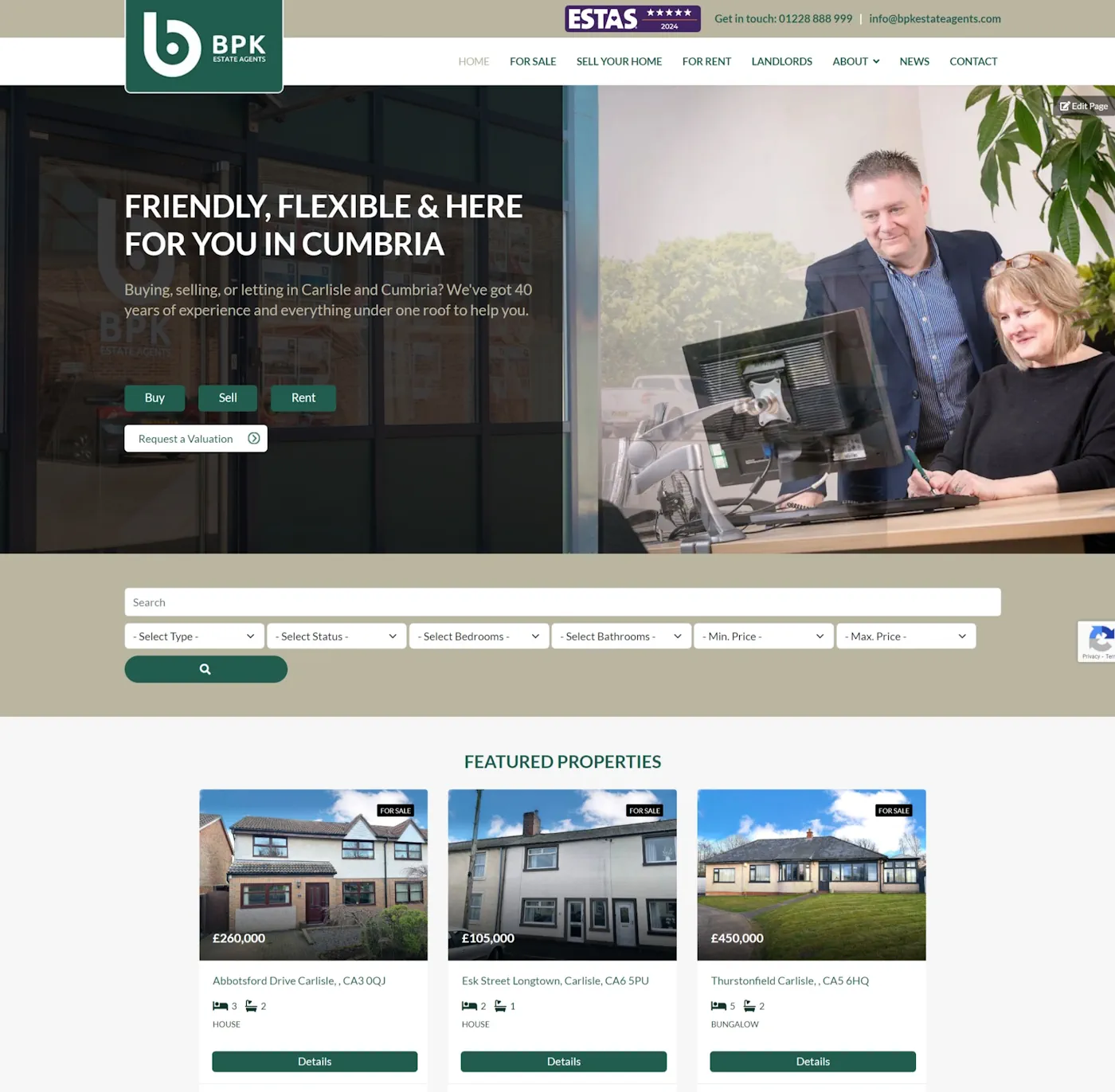
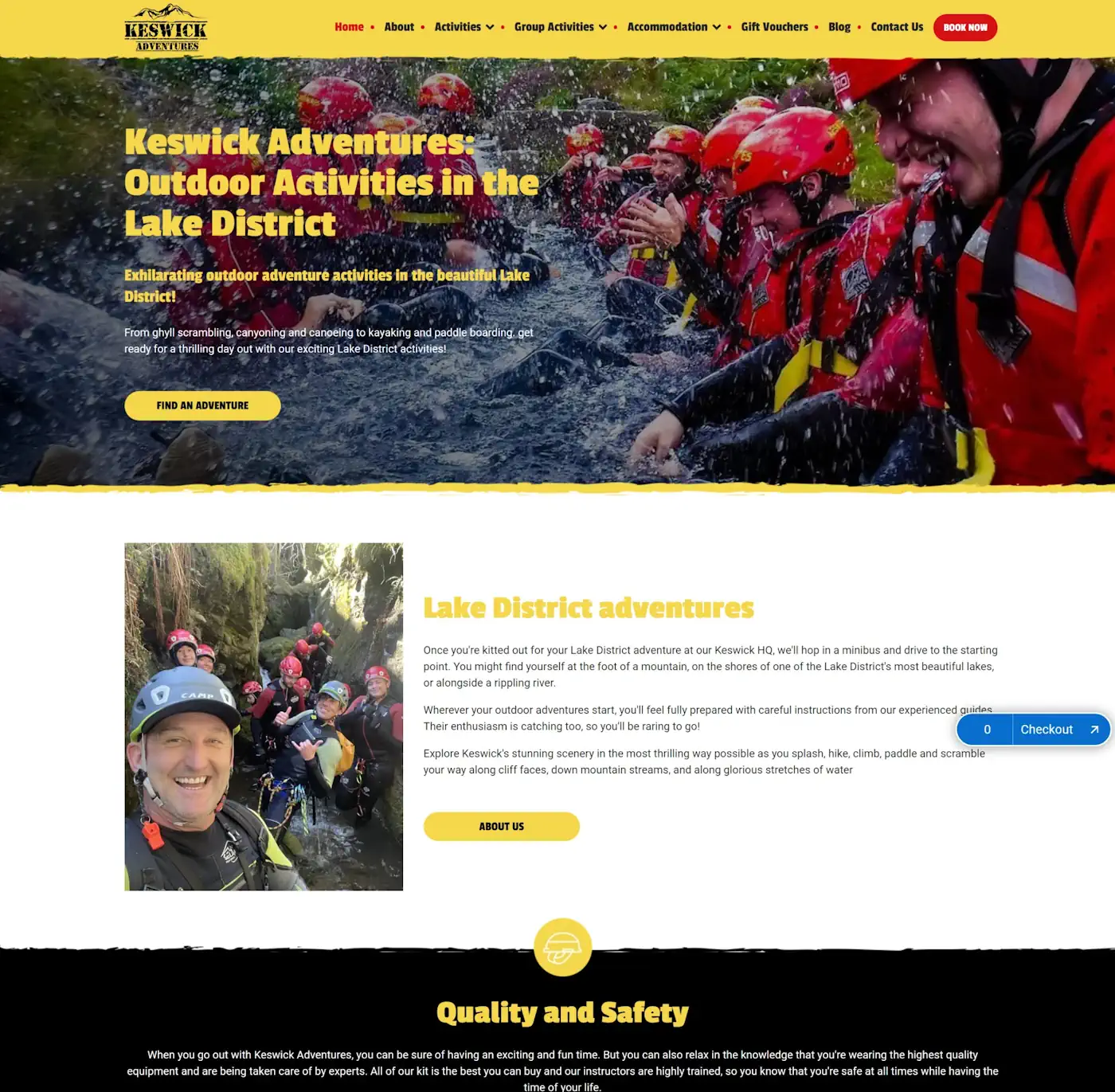
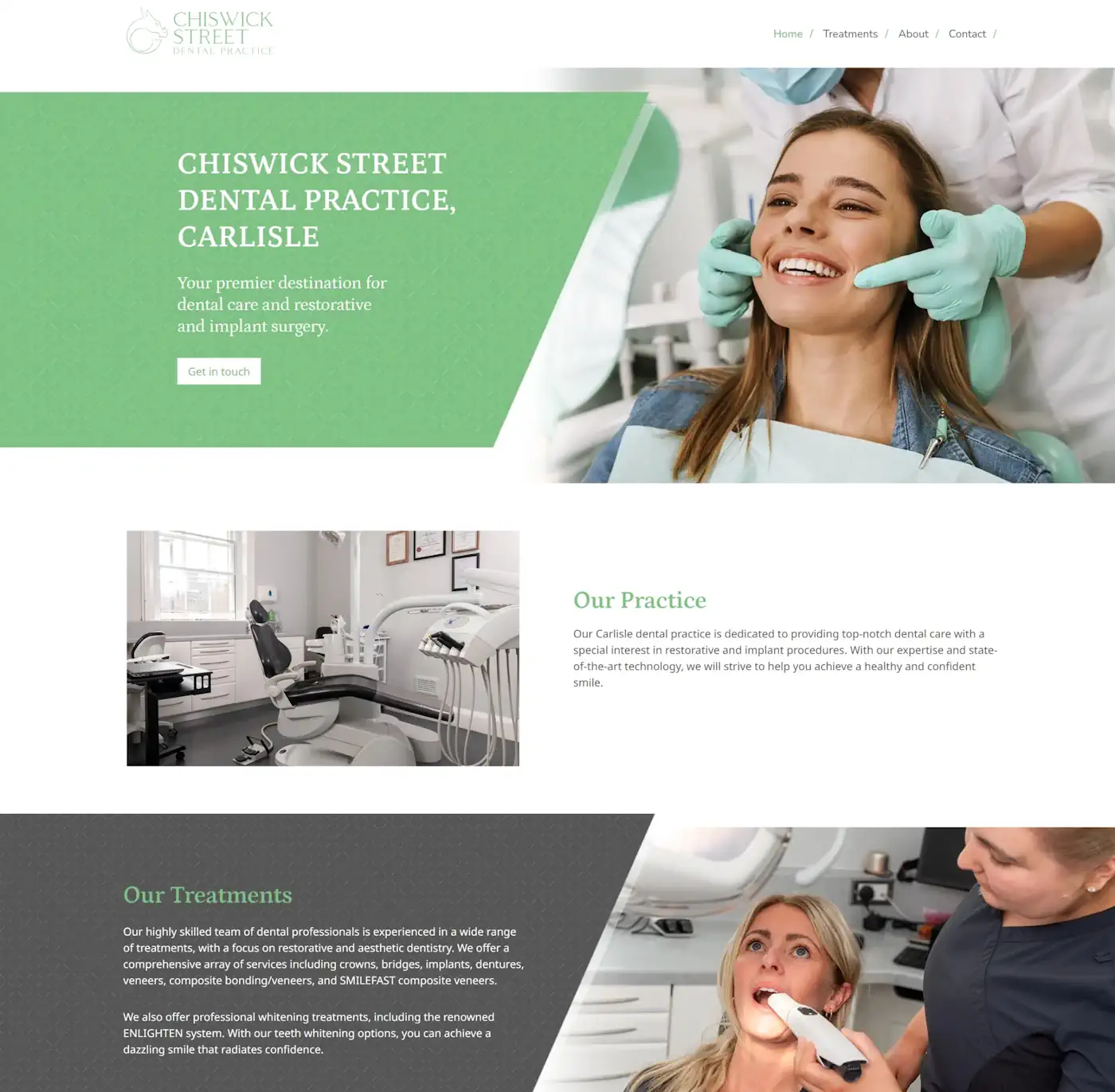
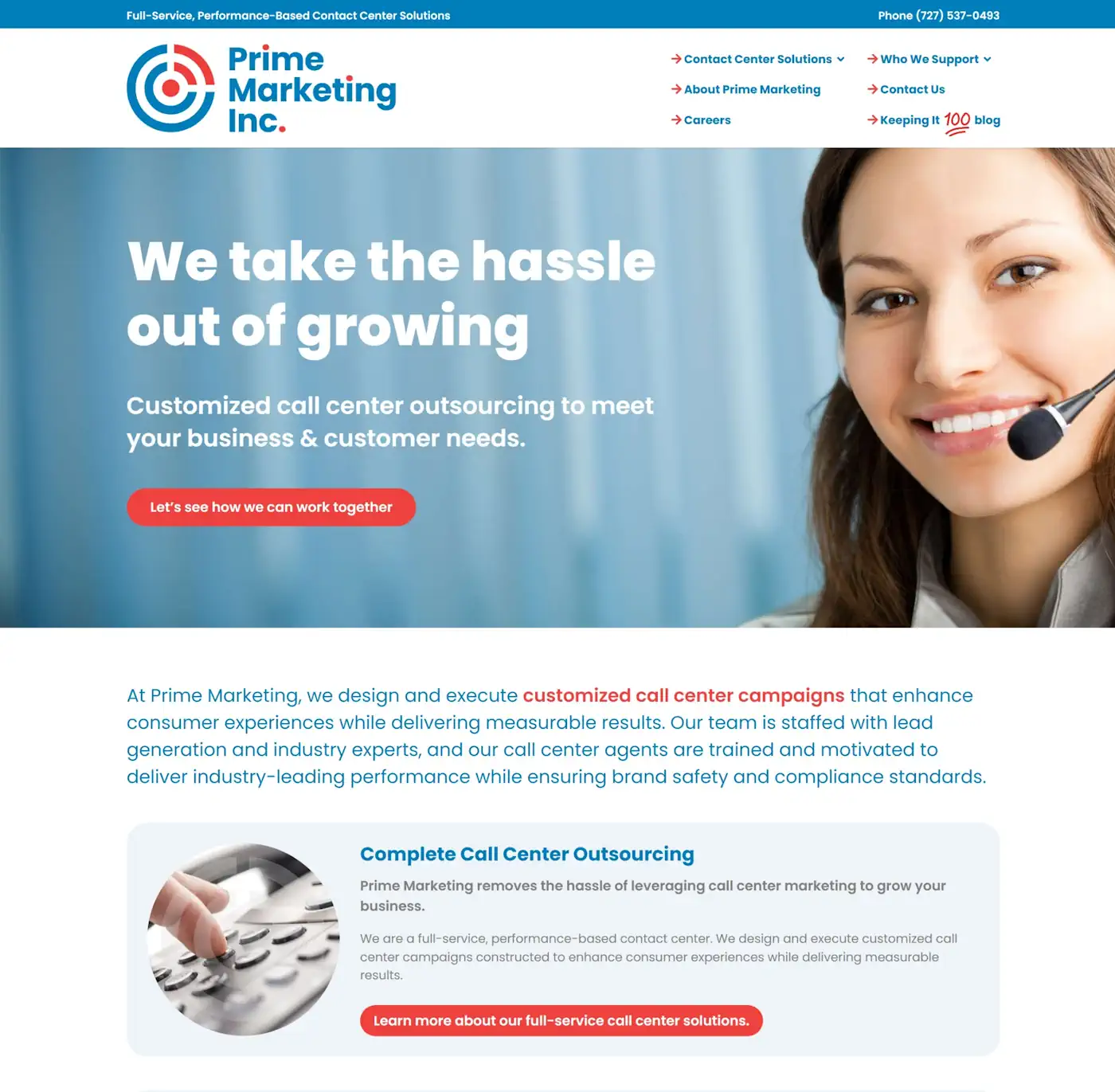
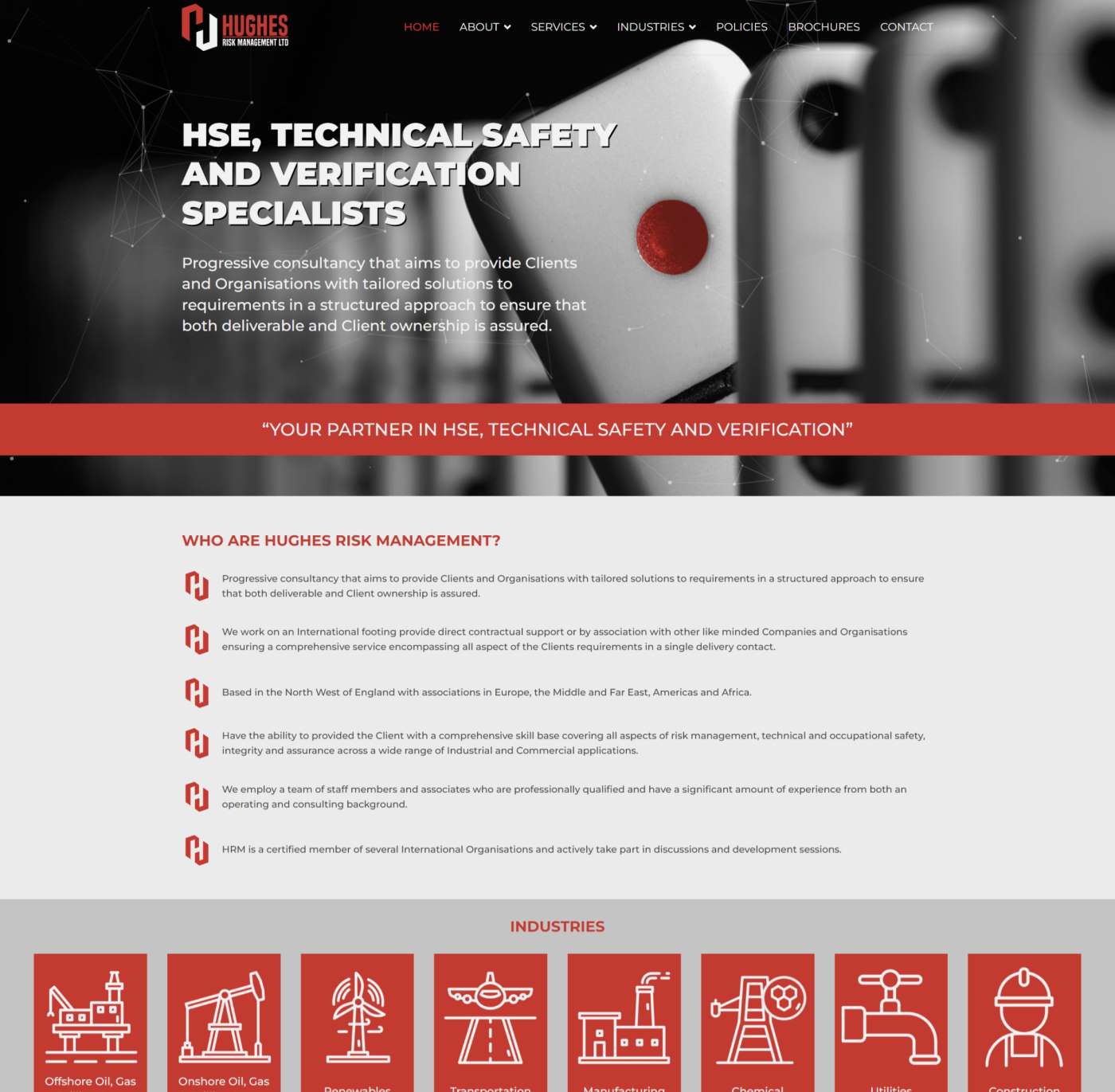
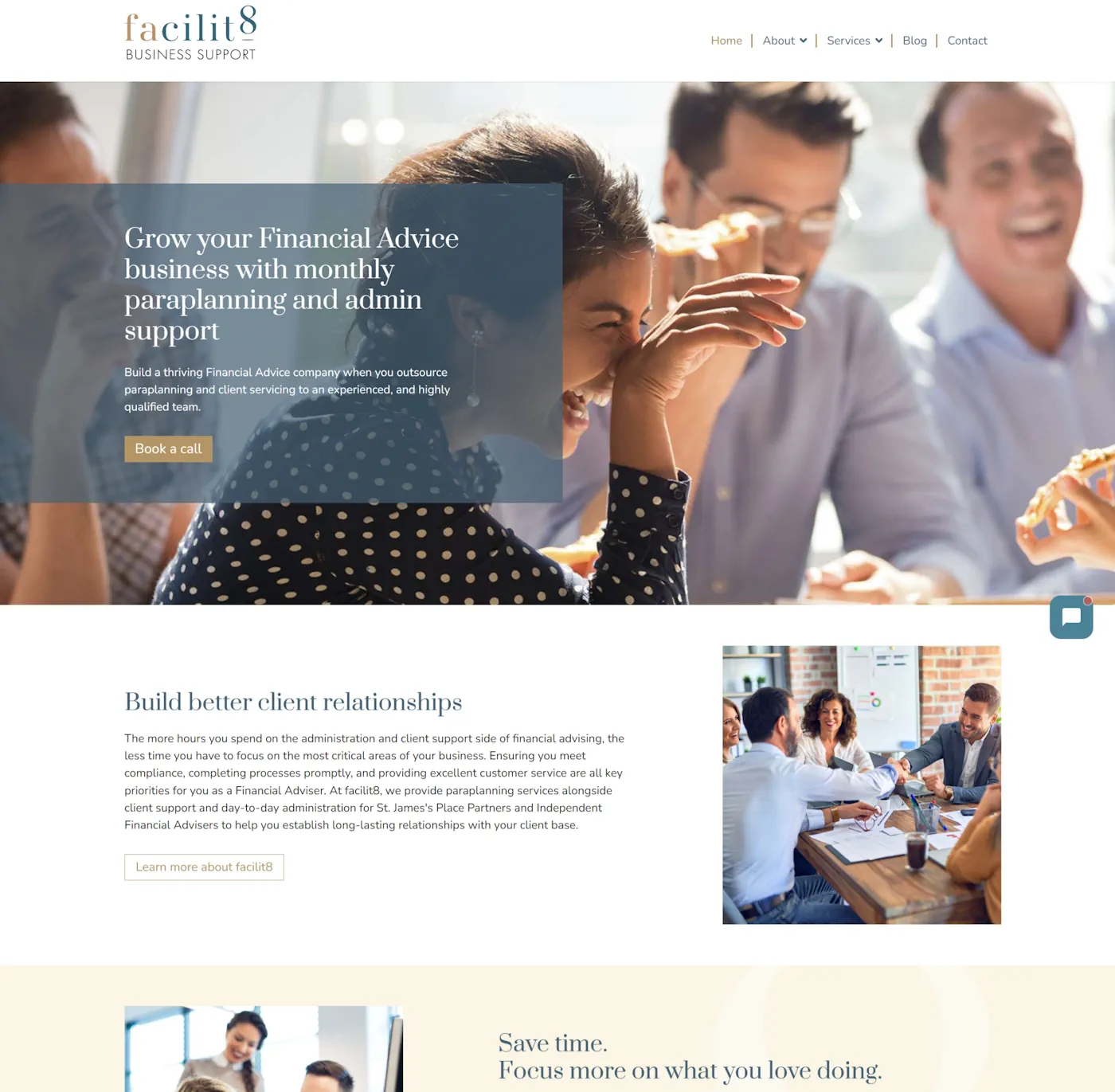
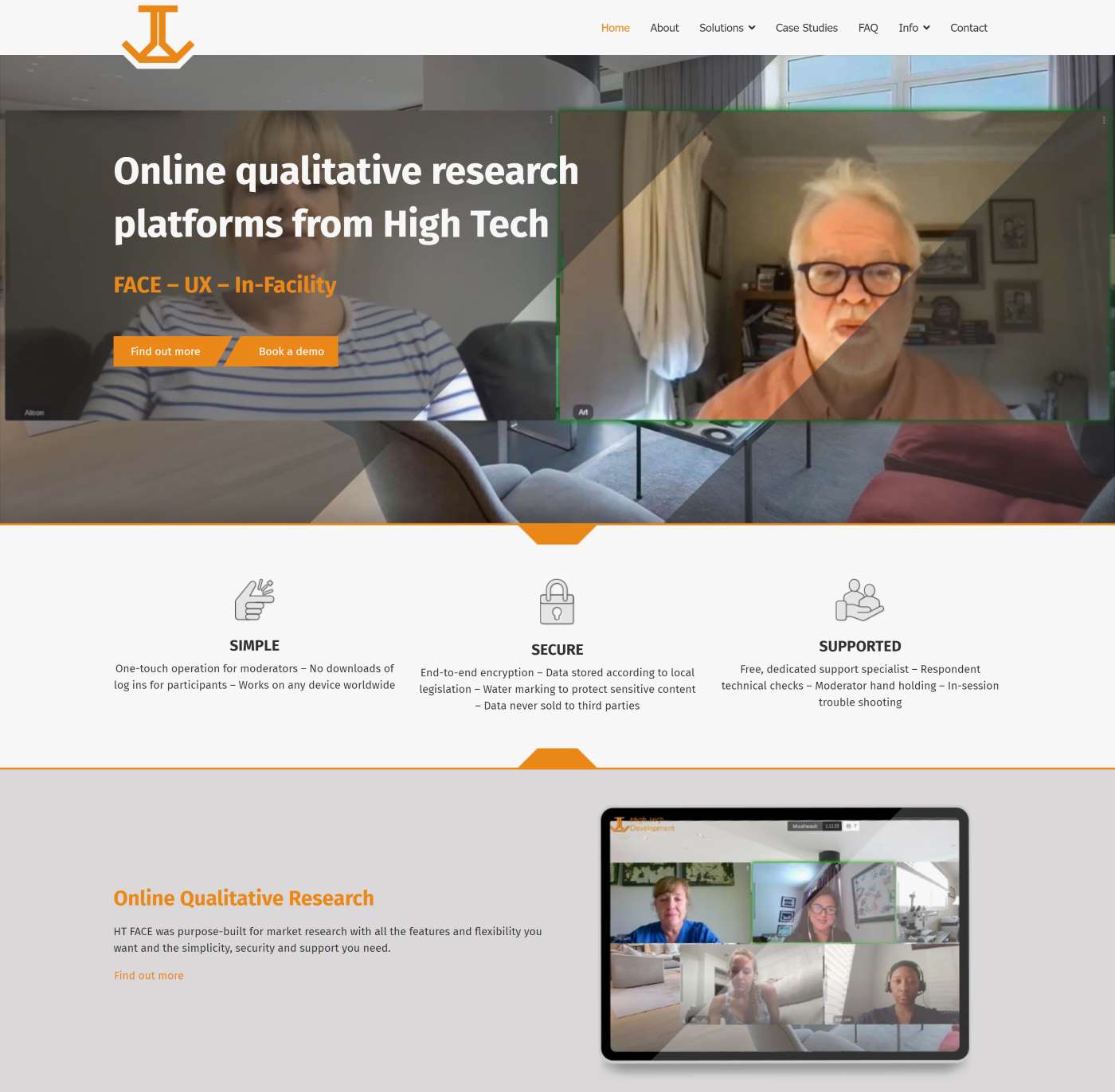
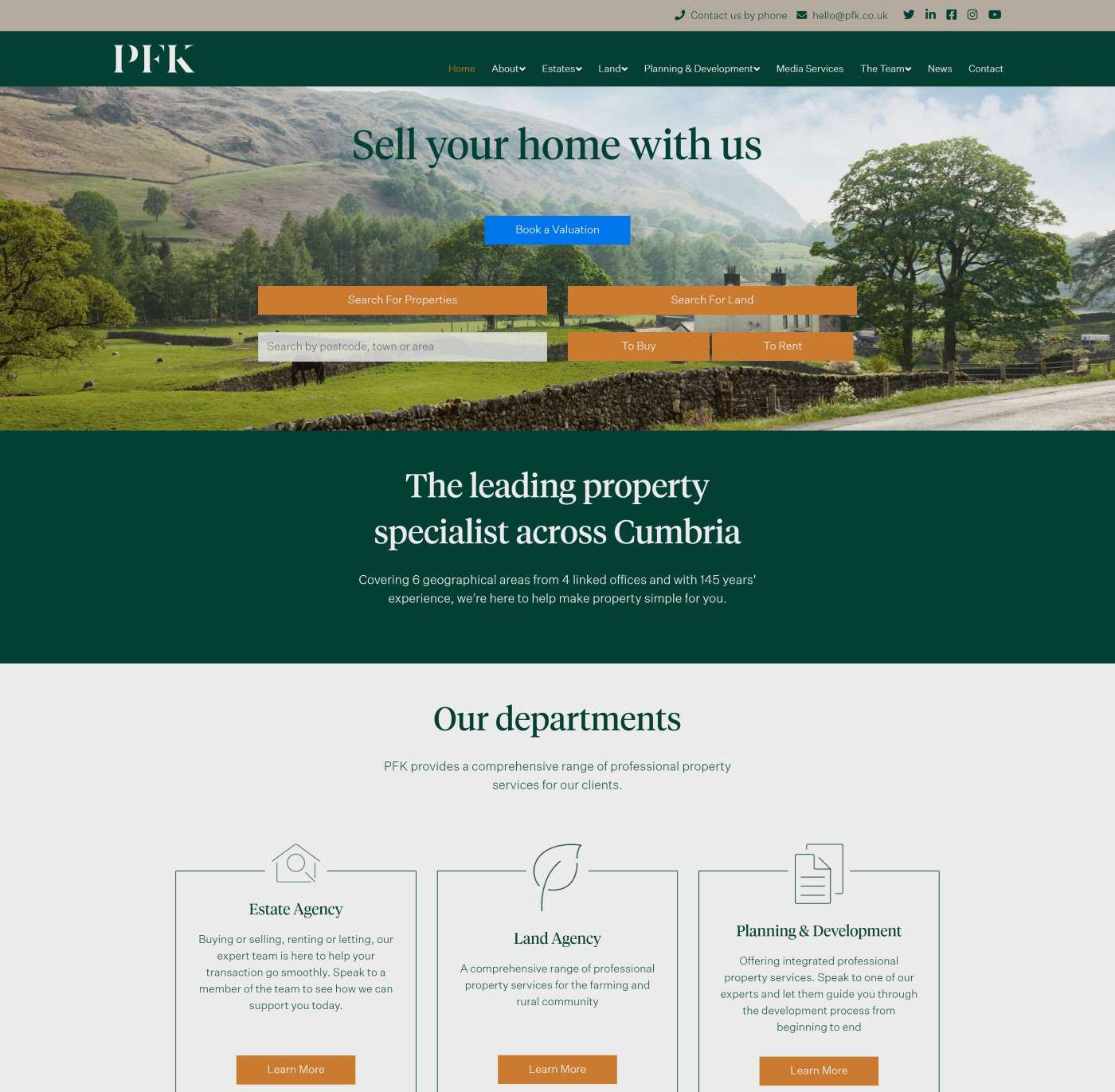
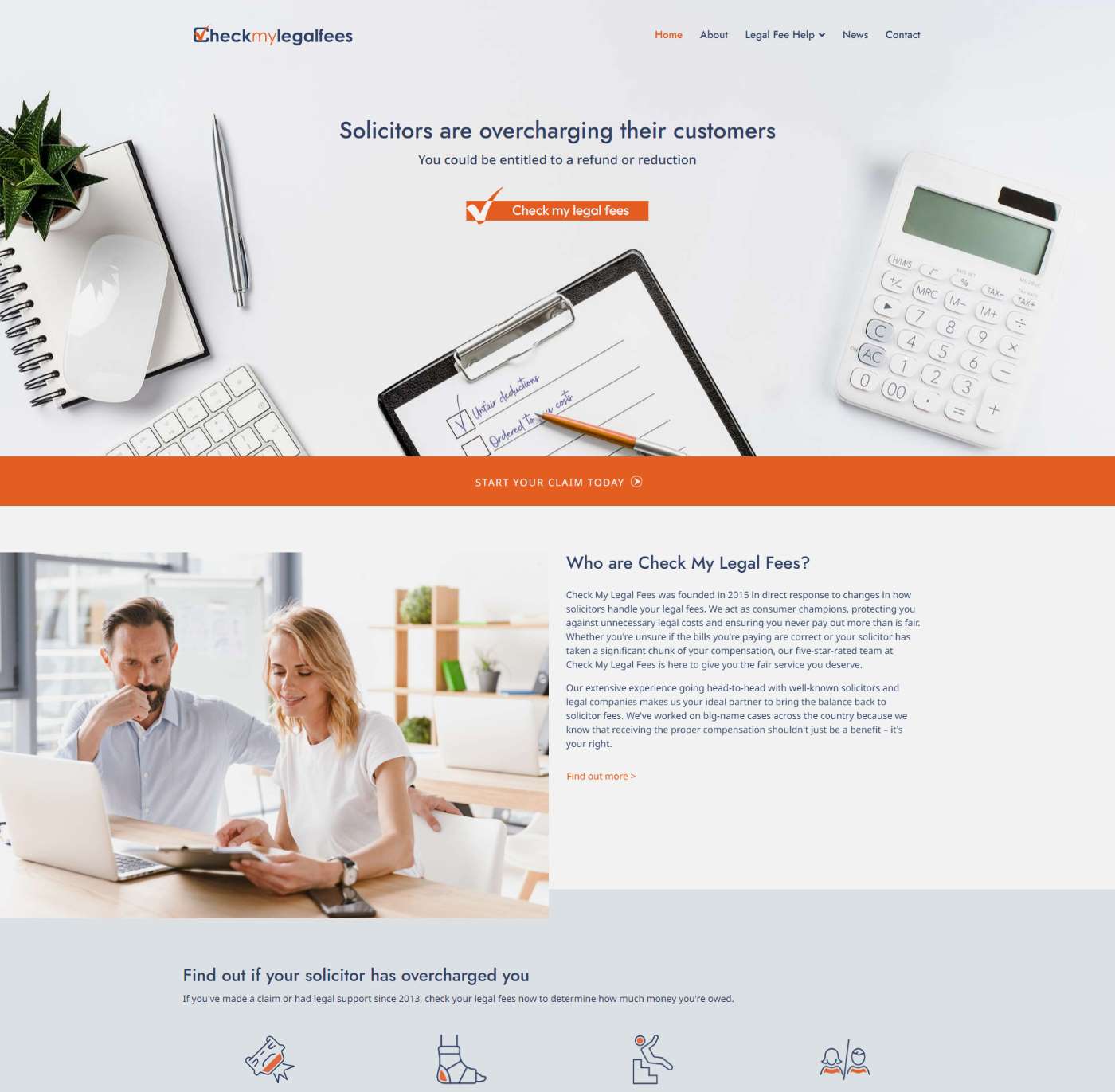
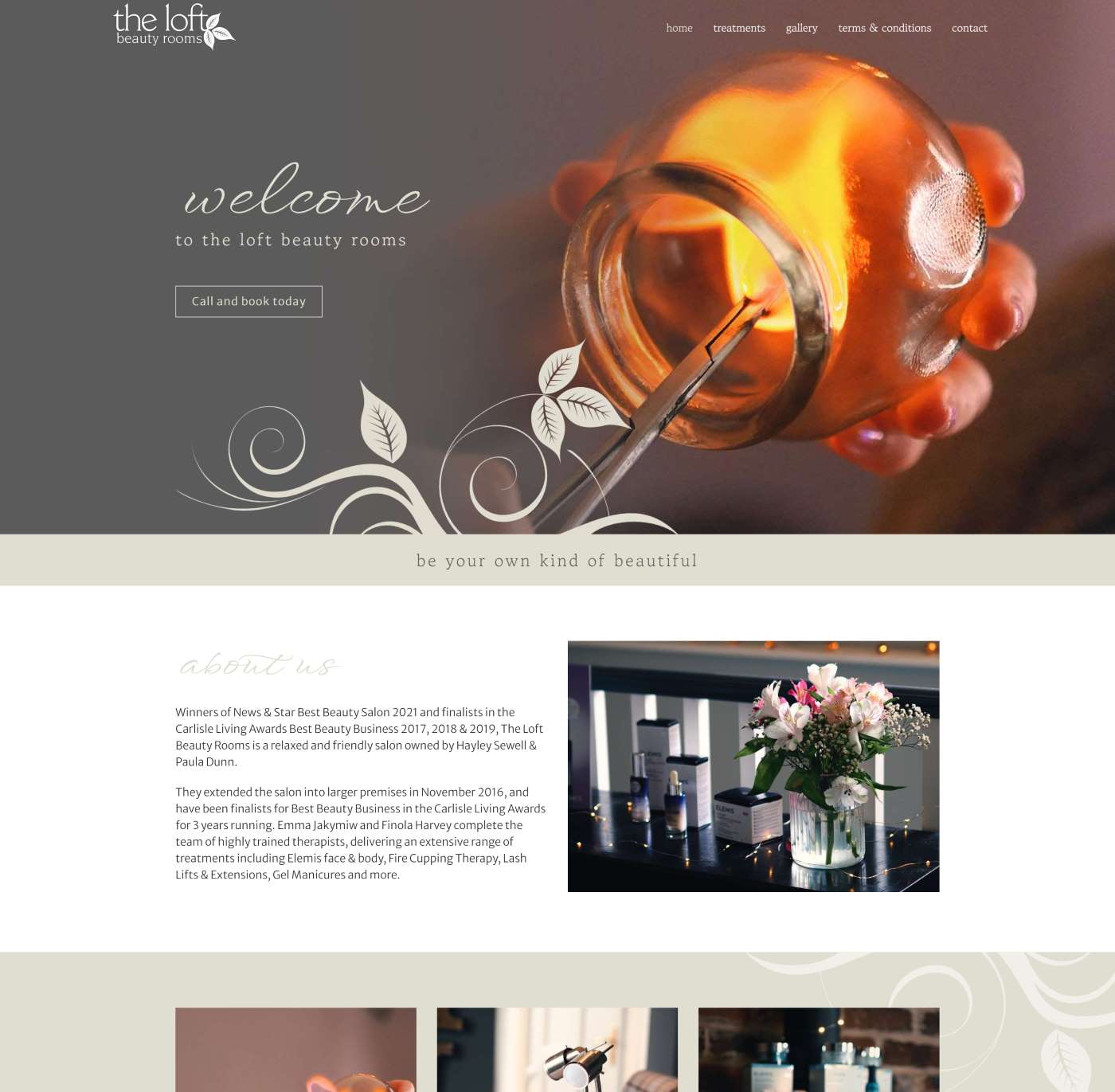
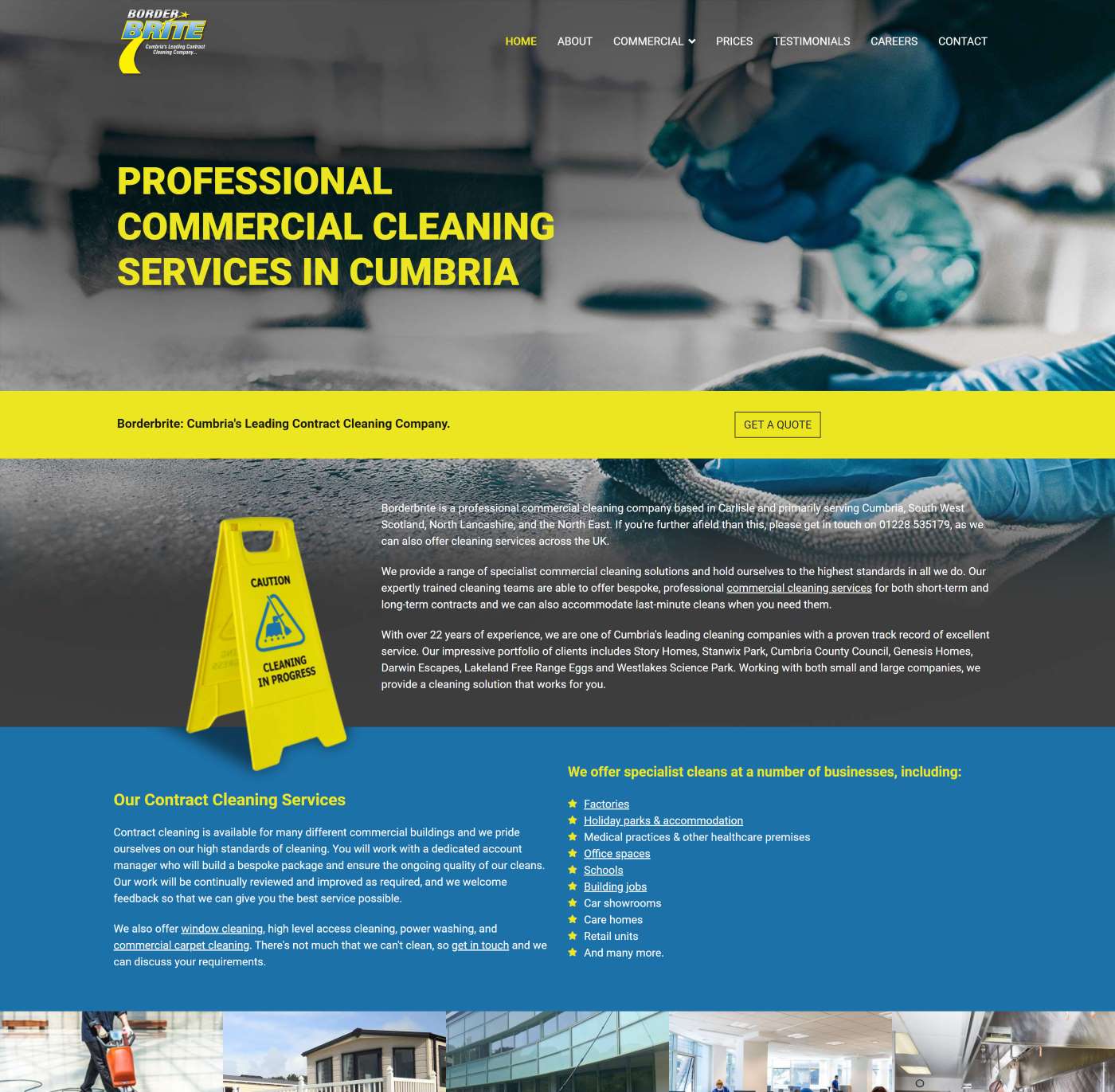
CASE STUDIES
RECENT WEBSITE DESIGN PROJECT RESULTS
Professionalism, responsiveness, and patience
are more than just buzzwords with Light Bulb Web Design
We take the time to get to know every brand we work with to ensure your web design meets your goals and helps you grow.
If you're looking for the ideal web design partner for an upcoming rebrand, or you need to modernise your online presence, Light Bulb can help create a website that's a seamless extension of your broader branding.